L’équipe de travail de la refonte du site mobile: Alessandro Varela, Arnaud Vivier, Camille Hébert, Fabrizio Barrios Bazo, Félix Locas, Guillaume D’amour, Henri-Robert Sully, Isabelle-Alice Tremblay, Kloé Marchand, Leonardo Rigaud, Martin Chapleau, Matthieu Moeglin, Nicole Gruslin, Pablo Rodriguez, Rathana Chhon et Yanick Girouard. Absents du montage: Charles Sanvido, Reza Azadaly et Tristan Coste.
Depuis environ trois semaines, le nouveau site mobile est officiellement et complètement déployé. Une actualisation qui s’imposait, si on considère que plus de 70% des visites sur le site de la STM se font aujourd’hui à partir d’un appareil mobile et que les clients cherchent des horaires dans une proportion de 77%. Cette annonce survenait après la mise en ligne d’une version bêta en août dernier, qui a été suivie de nombreux tests de performance.
Si de petites embûches ont été rencontrées en cours de projet, le principal défi estime la conseillère corporative Web, Nicole Gruslin, en a été un d’infrastructures. «En cours de route, avec l’ajout ou l’optimisation de fonctionnalités comme le temps réel ou la géolocalisation, entre autres, on a constaté que certains systèmes et infrastructures en place ne seraient pas assez puissants pour supporter le flot des demandes et offrir aux utilisateurs une expérience de navigation optimale. Pour y remédier, un important travail a donc aussi été réalisé par le fournisseur Init en collaboration avec nos collègues des TI. Dans les circonstances, il valait mieux reporter le lancement officiel et faire tous les tests de performance requis au préalable.»
Une nouveauté: le taux d’occupation bus et métro
Puis la pandémie est arrivée, et avec elle, de nouveaux besoins. Nécessité est mère de l’invention, dit-on. Voilà qui pourrait s’appliquer aussi dans cette situation. Le contexte sanitaire a offert une nouvelle opportunité de développement à nos équipes internes, soit permettre aux clients du transport collectif de connaître le niveau d’achalandage bus et métro. Une information d’autant plus pertinente et utile pour les clients avec les règles de distanciation en vigueur. Ils disposent dorénavant d’un outil de plus pour mieux planifier et évaluer leurs options de déplacements.
Un projet mobilisateur en période de pandémie
Une des fiertés de Martin Chapleau, webmestre? Sans contredit l’implication, l’esprit d’équipe et toute l’énergie créatrice qui a animé les nombreux collaborateurs à ce projet durant la 1re vague de la pandémie. Il salue cette contribution appréciable. Le contexte particulier, où d’autres activités se trouvaient en pause forcée ou considérablement ralenties, a été très mobilisateur: «Avec la morosité ambiante, on sentait le besoin plus que jamais de faire une différence, participer à une réalisation collective, construire ensemble. C’était vraiment très stimulant!»
Le test ultime
Depuis son lancement officiel, le site mobile continue d’être monitoré par nos équipes TI. Il est encore tôt pour tirer des conclusions, mais les premiers résultats sont concluants constate Henri-Robert Sully, analyste principal, solutions Web: «En ce moment, on est à environ 50% de notre trafic habituel sur le site. Le test ultime aura lieu lorsque nous aurons un niveau d’achalandage sur le site équivalent à ce qu’il était avant la pandémie. C’est à ce moment que nous pourrons avoir la certitude que les solutions et technologies déployées performent tel que prévu. Et que nous pourrons, le cas échéant, procéder à l’ajout de nouvelles fonctionnalités. D’ici là, on poursuit la vigie.»
Pour prendre connaissance de toutes les améliorations apportées, rendez-vous à m.stm.info.
- Un site Web est évolutif par nature. D’autres améliorations sont déjà dans les cartons : envoyer des alertes aux clients bus, à l’exemple de ce qui est déjà offert à la clientèle métro. Maintenant que les clients peuvent enregistrer des favoris, on pourrait leur envoyer des alertes sur les lignes qui les concernent, les arrêts déplacés ou des retards anticipés de plus de 10 mn, par exemple.
- Fait à souligner : le site a aussi été conçu en conformité avec les normes d’accessibilité Web pour offrir à un maximum de visiteurs la meilleure expérience possible, quelles que soient leurs limitations fonctionnelles. Quelques ajustements restent à faire, mais nos collègues continuent de travailler activement à trouver des solutions.
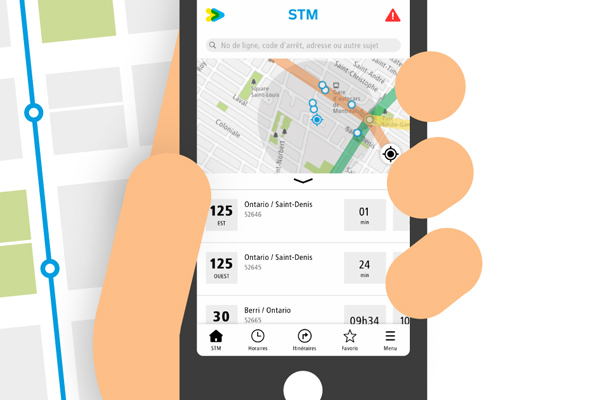
- Le nouveau site mobile, dont l’expérience se rapproche de celle qu’un utilisateur pourrait avoir sur une application, compte plusieurs nouvelles fonctionnalités et une interface plus intuitive et conviviale, dont le design a été entièrement réalisé à l’interne par nos collègues du studio.
- Pour assurer à la clientèle une expérience optimale, un imposant travail de contrôle qualité (performance, tests d’usagers, etc.) a été réalisé avant le déploiement complet, par nos collègues des TI et de l’Info clientèle.
Quelques statistiques
- Actuellement, le site mobile compte un peu plus de 464 000 utilisateurs par mois. À la même date l’an passé, on en recensait 836 475.
- En 2020, on dénombre en moyenne 1 million de requêtes d’horaires par mois. Cette moyenne mensuelle s’établissait à 2 112 000 en 2019.
Refonte site mobile – équipe de travail
- Reza Azadaly, analyste principal – réseautique, Technologies de l’information et de l’innovation
- Fabrizio Barrios Bazo, conseiller en relations publiques, Expérience client et activités commerciales
- Rathana Chhon, consultant en développement d’applications, Technologies de l’information et de l’innovation
- Martin Chapleau, webmestre, Expérience client et activités commerciales
- Tristan Coste, analyste – administration de systèmes, Technologies de l’information et de l’innovation
- Guillaume D’amour, conseiller en accessibilité universelle, Planification et finances
- Yanick Girouard, consultant et analyste Web logiciel libre, Technologies de l’information et de l’innovation
- Nicole Gruslin, conseillère corporative Web, Expérience client et activités commerciales
- Camille Hébert, conseillère en communications, Expérience client et activités commerciales
- Félix Locas, conseiller en communications – temps réel, Expérience client et activités commerciales
- Kloé Marchand, conseillère en communications, Expérience client et activités commerciales
- Matthieu Moeglin, ingénieur principal de projets TI, Technologies de l’information et de l’innovation
- Leonardo Rigaud, analyste en développement d’applications, Technologies de l’information et de l’innovation
- Pablo Rodriguez, conseiller en conception graphique, Expérience client et activités commerciales
- Charles Sanvido, concepteur principal – solutions transport, Technologies de l’information et de l’innovation
- Henri-Robert Sully, analyste principal – solutions Web logiciel libre, Technologies de l’information et de l’innovation
- Isabelle-Alice Tremblay, conseillère corporative en relations publiques, Expérience client et activités commerciales
- Alessandro Varela, analyste-programmeur, Technologies de l’information et de l’innovation
- Arnaud Vivier, conseiller en communications – temps réel, Expérience client et activités commerciales